楽天ニートウーマン
あまぼしすずめ
92年生まれ、射手座のA型、信州人
星とカメラと甘味を愛し、文章を書く
小説、漫画、アニメが好き
ライターやら写真撮影やら小説執筆をやりつつ、会社勤めをしない生き方を探索中
職もなき世をおもしろく
楽しいネタを発信します
詳しいプロフィールはこちら>>
まず読んでもらいたい10記事


星とカメラと甘味を愛し、文章を書く
小説、漫画、アニメが好き
ライターやら写真撮影やら小説執筆をやりつつ、会社勤めをしない生き方を探索中
職もなき世をおもしろく
楽しいネタを発信します
詳しいプロフィールはこちら>>
まず読んでもらいたい10記事
最近の投稿
-

【お風呂キャンセル界隈】対策方法やグッズを考える回
-

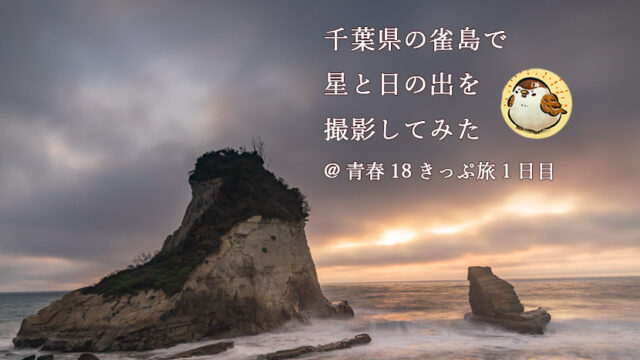
星景撮影記録5.霧ヶ峰富士見台のニッコウキスゲと星空―星巡る旅―
-

草から作る!よもぎパウダーを使った草だんご・よもぎ白玉の作り方
-

星景撮影記録4.八ヶ岳自然文化園(まるやち湖)―星巡る旅―
-

星景撮影記録3.野辺山高原ヤマナシの木と―星巡る旅―
-

【鼻茸手術体験②入院編】鼻づまりと鼻茸を解消したらQOL爆上がりした
-

星景撮影記録2.上ノ平城跡の一本桜―星巡る旅―
-

「ドカ食いダイスキ! もちづきさん」のオムライスを再現してみた
-

【辛辛魚2025レビュー】何をちょい足しすれば美味しいのか試してみた
-

【鼻茸手術体験①受診編】鼻づまり(副鼻腔炎)を放置したら鼻茸ができた
アーカイブ
カテゴリー
ランキング参加中です↓↓
ポチポチしていただけると嬉しいです