ねえ、秒速5センチなんだって
……桜の花のおちるスピード
どうもこんにちは。
『どれほどの速さで生きれば、社会にまた戻れるのか』、皆目見当もつかないあまぼしすずめ(@S_amaboshi)です。
過去最長自己紹介。
それはさておき、私は映画「秒速5センチメートル」が大好きです。
新海誠の3作目となる劇場アニメーション
2007年公開、全63分
「桜花抄」「コスモナウト」「秒速5センチメートル」の3話からなる連続短編作品である
桜が咲くころに秒速5センチメートルが観たくなり、夏が来るとコスモナウトを観たくなり、雪が降るころには桜花抄を観たくなるので、年間8回くらいは見ています。
実は現存するすべての映画の中でもっとも好きなイチオシ作品です。
こいつが私の性癖を作り上げたといっても過言ではありません。
ネタバレありで3行説明をしてしまうと、
時は平成初期。
特別な想いを共有していた小学生の貴樹と明里は、転校で離れ離れになる。
お互いに淡い気持ちを抱きながら大人になるものの、
やがて明里は貴樹ではない男の人と結婚し、ふたりは結ばれない。
っていう話なんですけど……。
いや、3行以上あるな。
それはいいとして、めっっっっちゃくちゃいい作品なんですね。
どこが良いか書きだしたら、あと700倍は語って脱線ののちに新しい線路を築くこともできるのでここら辺にしておきます。
とりあえず予告映像だけでも。
「君の名は。」「天気の子」「すずめの戸締り」などを見た人はもちろん、よほどアニメに嫌悪を抱いていない限りは絶対に見ておいた方がよいアニメです!
今ならAmazonプライムで無料視聴が可能。
またプライム会員でなくアニメや映画をよく観る人であれば、約14万本ほ作品が揃っている『U-NEXT』もおススメです。
1ヶ月のみ無料でお試しも出来るので、チェックしてみてください。
さて。
この「秒速5センチメートル」の作中に、
ねえ、秒速5センチなんだって……桜の花のおちるスピード
なんだかまるで、雪みたいじゃない?
と言って明里が桜の花びらを手に取るシーンがあります。
風花のように舞う桜。
想像が容易い美しい光景ですね。
ボンクラ主人公は「そうかなぁ?」とかなんとか、風情がわからんようです。
これを見たときに情緒的だなぁ、と思った一方で、
いや、秒速5センチメートルは遅すぎね?
と疑問を抱きました。
春になると毎年咲く桜。
「どう考えても秒速5センチ以上はあるよな~」と思いながら生きてきました。
そしてついに今年――
長年の疑問に答えを出してしまう日が来たのです。
そう。
『じゃあ桜の花の落ちるスピードは実際にはどれくらいなの?』
これを検証してみます。
前置きが長くなりましたが、最後までお付き合いください~
Contents
桜の花の落ちるスピードはどうみても秒速5センチメートではない
ちょうど東側の窓と西側の窓、両方から桜の木が見えるので、しばらく桜が散る様子を見てみました。
するとどうでしょう。
やはり花びらは大袈裟に舞っています。
試しに動画から、1秒間に桜が進んだ軌道を出したところ――

秒速5メートルって感じですね。
この日はかなり風の強い日であったため、すでに降下すら放棄していました。
ちゃんと下へ落ちるものも念のため用意。

こちらは秒速50センチといったところでしょうか。
やはりどう見ても5センチには収まらないようですね。

そもそも桜が落ちるスピードは、かなり風の影響を受けます。
つまり無風空間でないと本当の速度はわからないハズ……。
そんなわけで、部屋で桜を散らしてみることにしました。
無風空間で桜の花の落ちるスピードを測る
まずは桜の準備。

言っておきますけれど、毟り取ったりへし折ったりしたわけじゃないですよ?
先日「密集・密室・密接」の3密を避けて土砂降りの雨の中、桜並木を散歩したのですが……。

フォロワーさん方なかなかに鬼畜問題。
(1時間打たれてみましたが元気です)
雨風があまりに激しく、多くの木が折れてしまったようでした。
そんな桜社会から逸れてしまった木々に親近感を覚え、お持ち帰り。
撮影したり押し花にしたり、色々に遊んだ後に花びらを分解。


高所から落とし、1秒間にどれくらいの距離落ちたのか調べます。
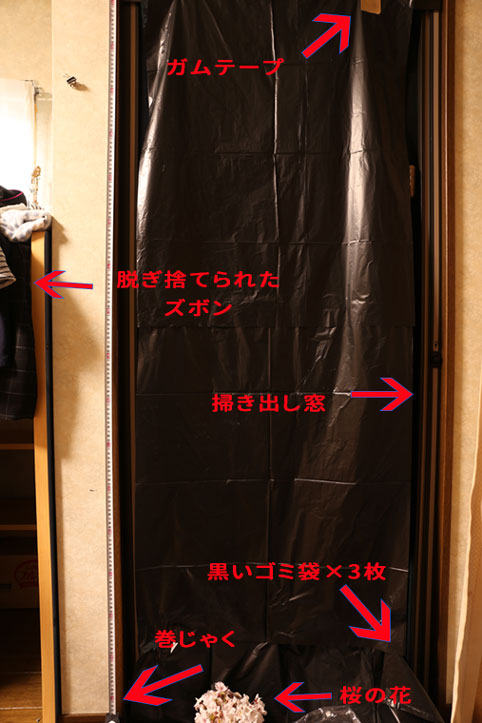
このような撮影場所を用意。

背景を黒にして見やすい設計です。
1.8メートルほどの位置から無作為に選んだ桜の花びらを落とし、落ちた距離を測るというもの。
斜めに落ちたら正確な距離じゃないだろ、みたいなツッコミは受け付けません。
私の脳みそには今日のお昼ご飯と夕ご飯のことしか詰まっていないのです。
さてさて結果は――?
桜の花びらが落ちるスピードは1秒に約××センチ
桜の花びらの大きさ、形などで受ける抵抗が変わるのか、無風空間でも落ち方に大きな変化が見られました。
そのため6回の結果の平均値を取ります。
斜めに進もうが、曲線を描こうが、あくまで直線距離。


平均値……117センチメートル!
6回の試行の平均は117.333333333……となり、桜の花の落ちる秒速は約117センチという結果が得られました。
さらに回数を重ねることで多少の変化は出るかもしれません。
しかし幾度やっても、確実に秒速100センチは超えていました。
秒速5センチということはまずありえない、とみてよいでしょう。
ちなみに今回の記事のアイキャッチをよく見ると――


英語名+サブタイトルの『5 Centimeters per Second -a chain of short stories about their distance-』のパロとして実験の結果が書いてあるのです!
お気づきになりましたか??
なぜ秒速5センチメートルなのか?
話は再び作品に戻りますが、ではなぜ「秒速5センチメートル」は秒速5センチメートルになったのでしょうか。
新海監督がどこかで桜の花の落ちるスピードは秒速5センチだと聞いたから、という説を耳にしたこともあります。
しかし、タイトルにするのであれば調べないはずはない。
つまり新海監督は実際に桜が落ちるスピードが秒速5センチでないことを知りながらも、このタイトルを採用しているわけですね。
ぶっちゃけ本当の秒速が120センチだろうと5メートルだろうと、なんでもいいのではないでしょうか。
肝心なのは、秒速5センチメートルは事実よりも遅いという点。
この速度こそが、主人公・貴樹の生きるスピード、心の動きそのもの表しているように感じるからです。
作品のキャッチフレーズは、
「どれほどの速さで生きれば、きみにまた会えるのか」
そして印象的なのが、第一章「桜花抄」のポスター。
作中では少しだけ前を歩く明里が、ポスターではずっと遠くを歩いている。
劇中シーン

ポスター

明里の生きる速さと貴樹の歩みの差を表しているわけです。
貴樹は大人になりどんなに懸命に生きても、心だけは中学生のあの頃に置き去りのまま。
一般的な――つまりは本当の桜が落ちる時のようなスピードで生き続けた明里は、気づけば貴樹のずっと遠くにいて手が届かない。
秒速5センチメートルというのは、そういう時の流れより緩慢な、閉じられた世界で生きてしまった貴樹の心情を現したタイトルになっているというわけです。
そしてラスト。
奇跡的に2人がかつての通学路で再会を果たすシーン。

『また会えた』わけです。
これが意味すること……。
それは貴樹の心がようやく大人になっていく時間の流れに追いついた、ということを暗に示しているわけですね。
自分が抱いていた気持ちが、すでに遠い日に抱いていた純粋なものとは違うのだと気付いてしまったこと。
恋人との別離や退職を経て、貴樹は世界の流れに少しずつ自分の生きる速度と心を合わせていくことができるようになったのです。
だから過去に背を向けるよう踵を返し、歩き出そうとする前向きな終わりになっている――
ごめん全部デタラメ言ったわ。
そもそも事実をタイトルにしたところで美しいだろうか? という問題じゃん。
「秒速1メートル」
「秒速120センチメートル」
駄目だろ、これは。
センチメートルという単位も「センチメンタルジャ~ニ~♪」という感じで、作中の雰囲気にも合ってんだからいいんだよこれで。
おわり。解散。
まとめ 桜はだいたい秒速120センチくらいで落ちる
どっから出てきたかよく分からない数字ではあるものの、「秒速5センチメートル」は名作です。
ぜひぜひぜひぜ観てみてください。
Amazonプライム会員だと無料で見られます。
純粋だった想いがやがて恋とも愛ともつかない執着めいたものになり果てていることを自覚した主人公が、その気持ちをゆっくりと遠い思い出へとしていこうと前を向く作品です。
あの作品にあるのは美しさと希望だ……。
「男は名前を付けて保存。女は上書き保存」とかいう感想を抱く人は本質を理解できていないように思えるので7万回くらい見直してください。
本当に名前を付けて保存してしまったのは明里の方だったのですよ。
これだけは異論を認めません。
以上
























おそらく、いや確実にこのようなアホ過ぎる検証はやっていないでしょう。
>ごっふぃさん
ありがとうございます!
私と方法は違いますが、似たようなことを考える人はいるようです(;’∀’)
ちょっと、感動しました。
考察すご過ぎです。
僕も「秒速5センチメートル」大好きで何度も観ましたが、また観たくなりました。
あとすずめさんの文章、めちゃくちゃ面白いです!
>ばたーびーんさん
読んでくださりありがとうございます!
なんか適当にいい感じにしようとした考察ですw
秒速いいですよね! ぜひぜひ見直してください。
ありがとうございます。他の記事も読んでいただけたら嬉しいです