どうもこんにちは、あまぼしすずめ(@S_amaboshi)です。
1ヶ月ほど前、エディタをクラシックからGutenberg(グーテンベルク)に変えました!
(グーテンベルクかグーテンベルグか未だにわからなくなる)
テーマはJINです。
すると困ったことが起きてしまいました。
内部リンクを設置する際、1記事でブログカードとテキストリンクを併用するとレイアウトが崩れてしまうのです。
崩れるのはテキストリンク側。
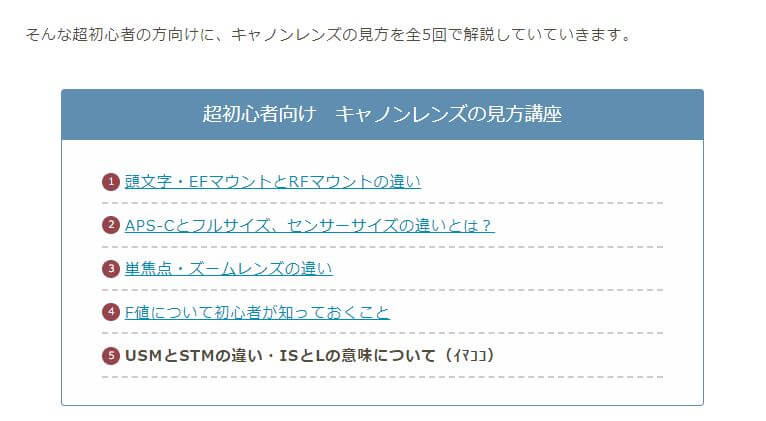
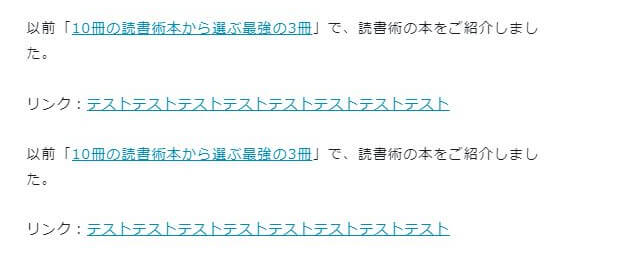
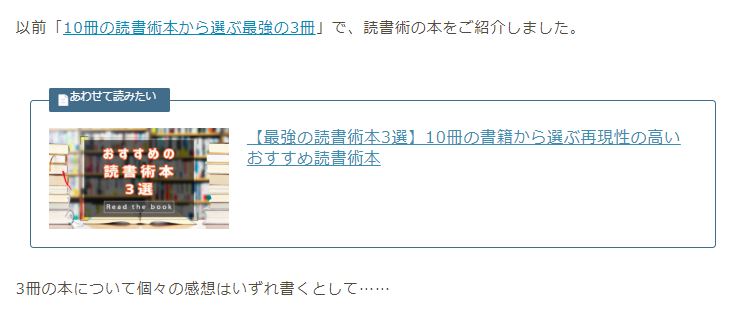
理想

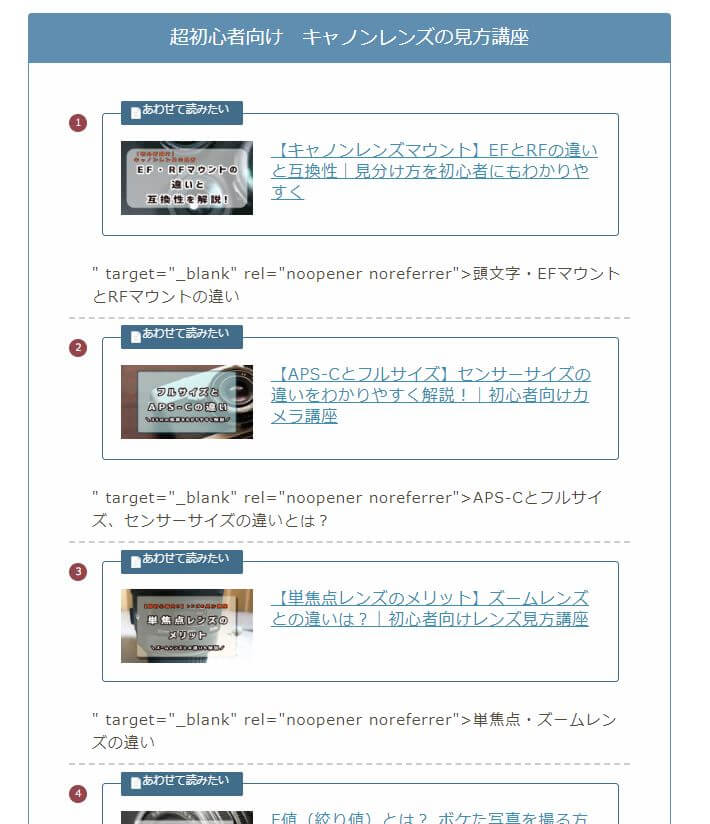
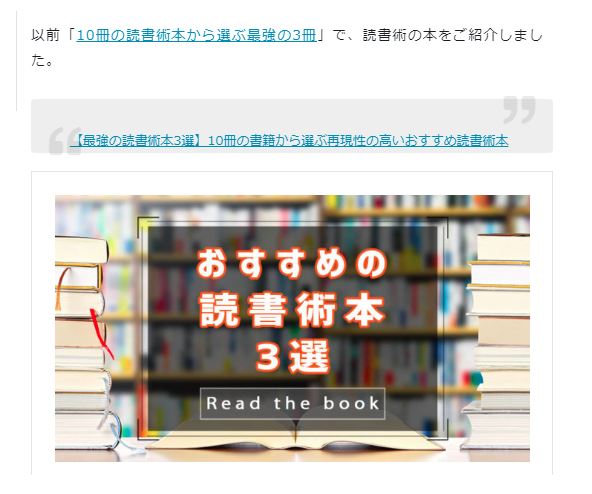
崩れたレイアウト

カードリンクを挿入するときはテキスト内部リンクが挟めない、という状態になってしまい困っていました。
……が、対処法を見つけましたので、備忘録として残しておきます。
同じような状況になっている方がいましたら、参考までにどうぞ。
当記事の執筆段階では、JINのバージョンは2.530(最新)
グーテンベルク×JIN 内部リンクのレイアウトが崩れる
グーテンベルクを使ってJINの内部リンクレイアウトが崩れるときの対処法(下部に飛びます)
ブログ本文に、テキストタイプの内部リンクを入れたい時があると思います。
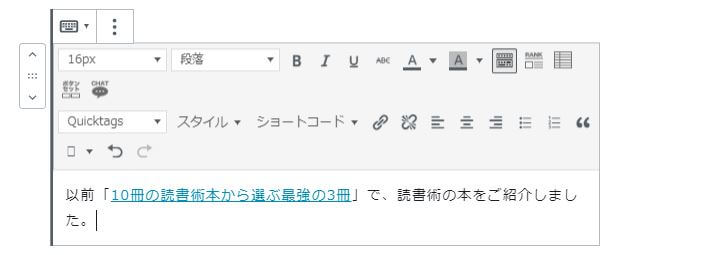
こんな感じ。

しかしグーテンベルクに変更してから、テキストで内部リンクを入れようとすると表示がおかしくなることに気づきました。

こんなん。
試しにクラシックエディタで記述をしてみたのですが効果なく……。


色々調べた結果、テキストリンクとブログカードリンクを併用した場合レイアウトが崩れるということがわかりました。
テキストリンクのみならいくつでもOK
テキストリンクのみの場合は、2つ以上挿入しても下記のような状態で正常に表示されました。

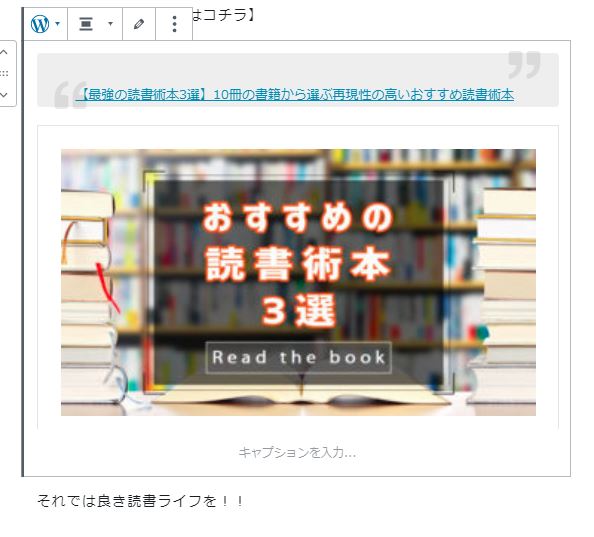
リンクカードのみならいくつでもOK
またリンクカードのみの場合も、複数挿入しても表示されるようです。


テキストリンク×リンクカードを併用すると崩れる
しかしテキストリンクとカードリンクを2個以上入れてしまうと、テキストリンクのみ表示がおかしくなるようです。

こんな感じで分裂してしまいます。

最新バージョンでは改善されたとのことだが……
調べてみたところ、同じような方がいたようです。
どうやら以前はJINの仕様だったみたいですね。
表題の件ですが、こちらJIN側の不具合で次回以降のアップデートで対応する予定でございます。
お手数ではございますが、今一度お待ちいただけますと幸いでございます。
しかし最新バージョン(2020年6月現在ver.2.530)では、不具合は修正されたとのこと。
現状のバージョンで解決しているので問題ないかと思うのですが。。
こちらで再度確認しましたが、問題なく表示されるのでプラグインを全て停止していただき再度ご確認いただけますでしょうか?
……新バージョンだけど解決されてないんだが!!!
プラグインをすべて無効にしても駄目なんだが!!!
JINの内部リンクレイアウトが崩れた時の対処法
で、まあ色々と試行錯誤した結果、解決方法がわかりました。
記事内でテキストリンクとブログカードリンク、2つの内部リンクを併用されたい場合は――
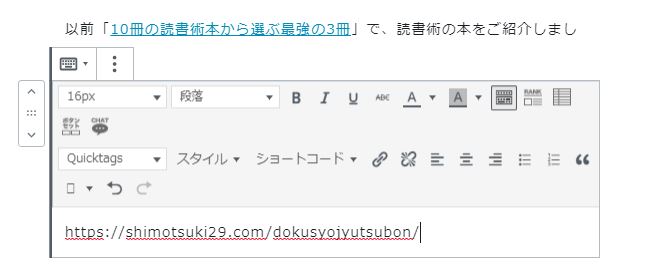
ブログカードで表示したい内部リンク(URL)をクラシックエディタで書く
これです。
グーテンベルクは、段落ブロックにURLを貼ると自動的に埋め込みブロックへ変化します。

この状態ですと、ブログカードは表示をされてもテキストリンクがバグります。
また、JINブロックの中の「ブログカード」というブロックを使用しても同じです。

時には「ブログカードとしても表示されない」という現象も起きてしまい意味不明。
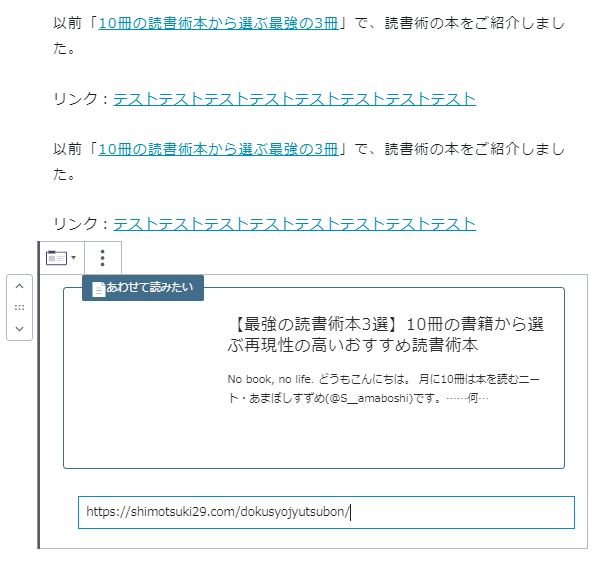
しかしクラシックブロックを挿入してここにURLを貼り付けると……

ブログカードとして表示され、テキストリンクはテキストのまま正常に表示されることがわかりました。

クラシックに書くのはテキストの方じゃなくてカードの方だったということですね。
原因はわかりません。
クラシックに書かずとも両方がちきんと表示される時も(稀に)あります。
ならない人はならないのかもしれないですし。
今後のアップデート等で改善されていくのか、そもそも個人的な問題なのか今のところわかりません。
しかし、
で私はレイアウトの崩れが防げたので、同じような現象で困っている方はぜひ試してみてください。
ああああグーテンベルクやっぱり難しいよおおおおお!!!!!!!
以上です




コメント
こちらの方法で解決できました。助かりました。ありがとうございました\(^o^)/
>にこさん
コメントありがとうございます。
同じ症状の方を聞かなかったので不安でしたが、解決できたようで何よりです!
私も同じ症状で困っておりました!こちらの方法で無事に解決できました!ありがとうございます。
>Performance Lovelyさん
コメントありがとうございます。最新バージョンは大丈夫といいつつ直らないので、自分だけがおかしいのかと思っていましたが、同じような方がいて安心です。
お役に立てたようで嬉しいです。
困っていたので本当に助かりました!!ありがとうございます!!!
>みかこさん
コメントありがとうございます。
この方法で解決できたようで何よりです